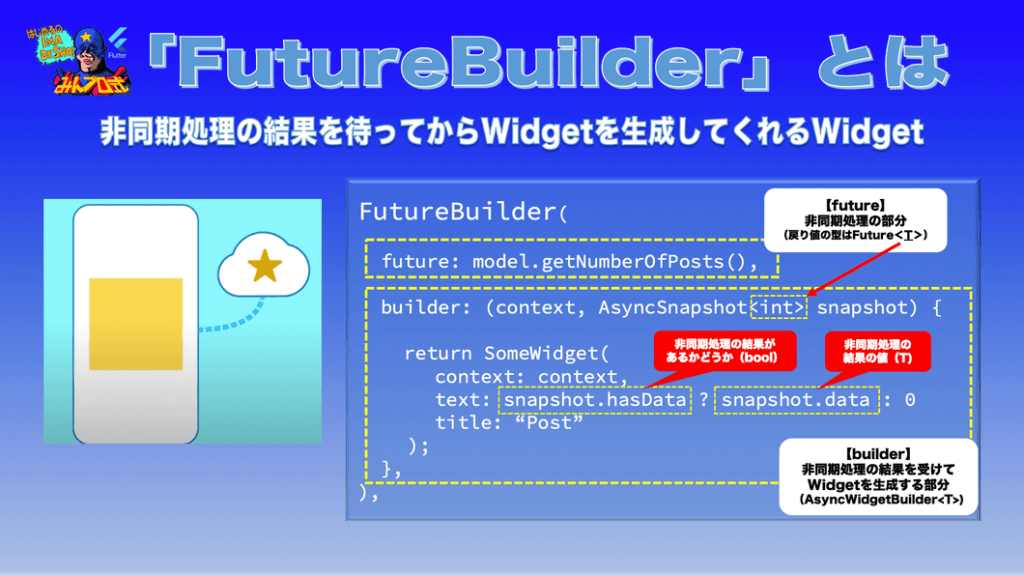
Flutterには非同期処理の結果を待ってからWidgetを生成してくれる「FutureBuilder」というWidgetがありますが、
これは正確には、非同期処理の結果を「待って」からWidgetを生成するわけではありません。
というのも、Widgetがbuildメソッドのタイミングで描画されないということはFlutterのフレームワーク上許容していないからです(buildメソッド発動のタイミングでは必ずWidgetは描画される)。
なぜなら、非同期処理の結果が出るまで描画しないと、アプリを使っているユーザーからすると画面が固まってしまう状態が続くことになり、応答なしエラー(Application Not Responding:ANR)が発生してしまう可能性があるからです。
Android アプリの UI スレッドが長時間ブロックされると、アプリケーション応答なし(ANR)エラーが発生します。アプリがフォアグラウンドにある場合、図 1 に示すように、ユーザーにダイアログが表示されます。ANR ダイアログにより、ユーザーはアプリを強制終了できます。UI の更新を担当するアプリのメインスレッドがユーザー入力イベントを処理または描画できず、ユーザーに不満が生じるため、ANR は問題です。
ということで、FutureBuilderというのは、正確には
- 非同期処理の完了を待って「最初の」描画をするのではなくて、
- 非同期処理の完了を待って「再」描画してくれるWidget
ということになります。
たとえば、以下のコード例の場合は、
- 非同期処理の結果が出るまでの間はLoginScreenが
- 非同期処理の結果が出たら(かつ正常な結果の場合は)HomeScreenが
描画されることになります。
return MaterialApp(
home: FutureBuilder(
future: loginViewModel.isSingIn(),
builder: (context, AsyncSnapshot<bool> snapshot){
print("FutureBuilder#builder: ${snapshot.data}");
if (snapshot.hasData && snapshot.data == true){
return HomeScreen();
} else {
return LoginScreen();
}
},
),
);
(詳しくは、以下の動画で解説していますので、よろしければご覧ください)